Shortcode Ultimate の設定手順 2023.6.29 (佐竹さん)
1) ダシュボード>固定ページ(新規追加)>右上の :( 3点)オプション>トップツールバー>タイトルの下の文章をクリック>新たに8個のアイコン表示
>[]クリック>一覧表表示>「ボタン」アイテムを選択>条件設定(url、色、サイズ、位置、アイコン、ボタン内容表示 等々 > 次のコード表示される
[su_button center=”yes” icon=”icon: heart” desc=”愛のボタン”]ボタンのテキスト[/su_button]>「/」>上記コードを追加>公開
2)「スポイラー」アイテムを選択>アンカーに「Joomla」のURL追加(https://wghp1.fujisawa-web.net/wghp28/joomla/)>「梅雨の晴れ間」
タイトル追加>上記手順同様手順>メニュー「Joomla」に「梅雨の晴れ間」が表示
2-1)「これなーに??」、➡ 、”ショートコードは便利なツールだよ! でも私が理解するには時間がかかったよ” で設定>
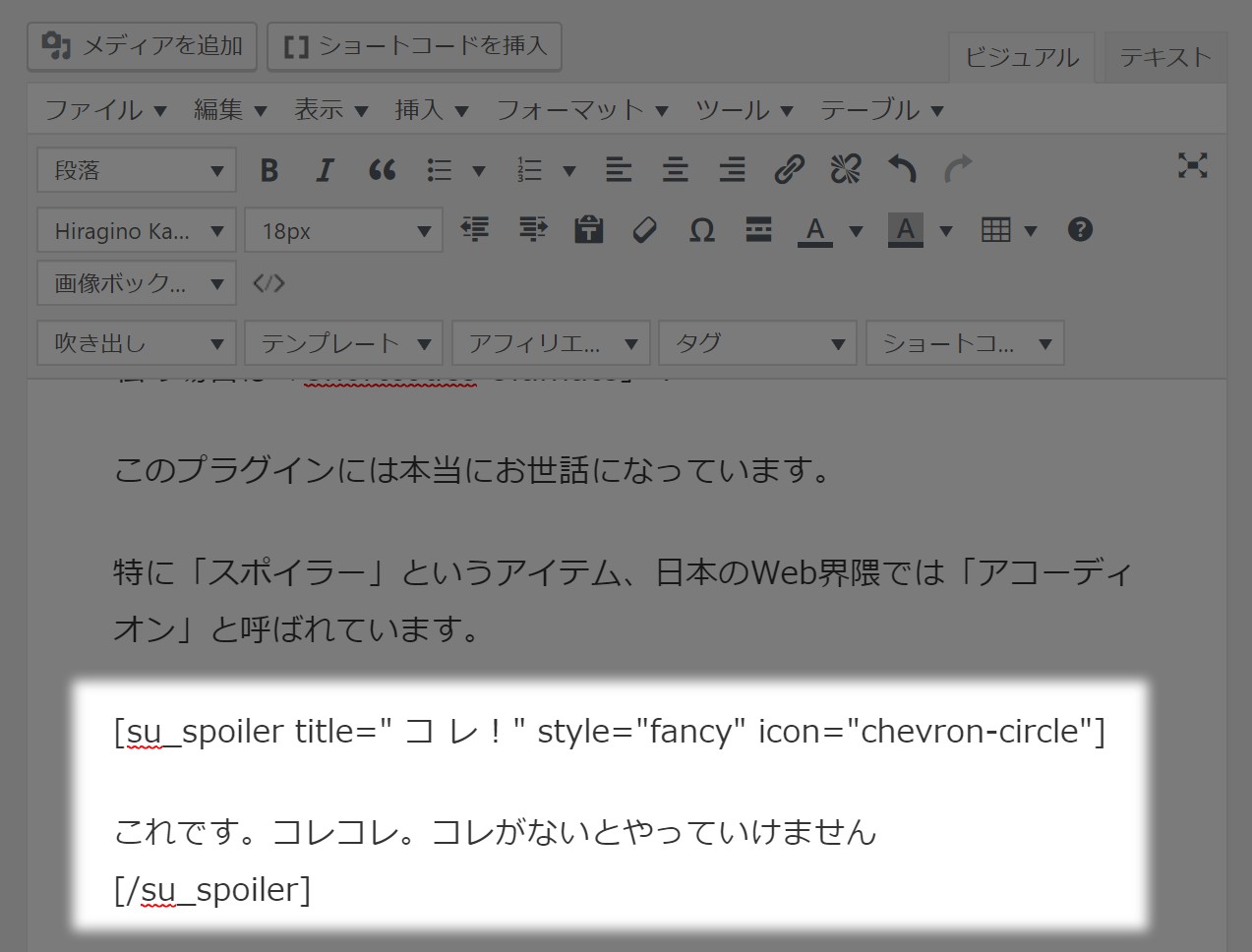
「スポイラー」:日本のWeb界隈では「アコーディオン」と呼ばれています。他に「アコーディオン」アイテムが存在するので表示させると複数の
「スポイラー」が表示された。
3)「タブ」も試みてみた。
Shortcodes Ultimate」をカスタマイズする方法をお伝えします。自分好みのデザインをしてブログになじませれば可読性が上がってアクセスアップにつながるかも!
そうちゃ式 ブログ・サイトの作り...

サンプルあり!Shortcodes-Ultimateのスポイラー(アコーディオン) にカスタムCSSを設定する【WordPressプラ... WordPress初心者・初級者の方におすすめの便利プラグインShortcodesUltimateのスポイラーのカスタマイズ方法を作例とともに解説します。自分のブログのデザインに合わせて...


